
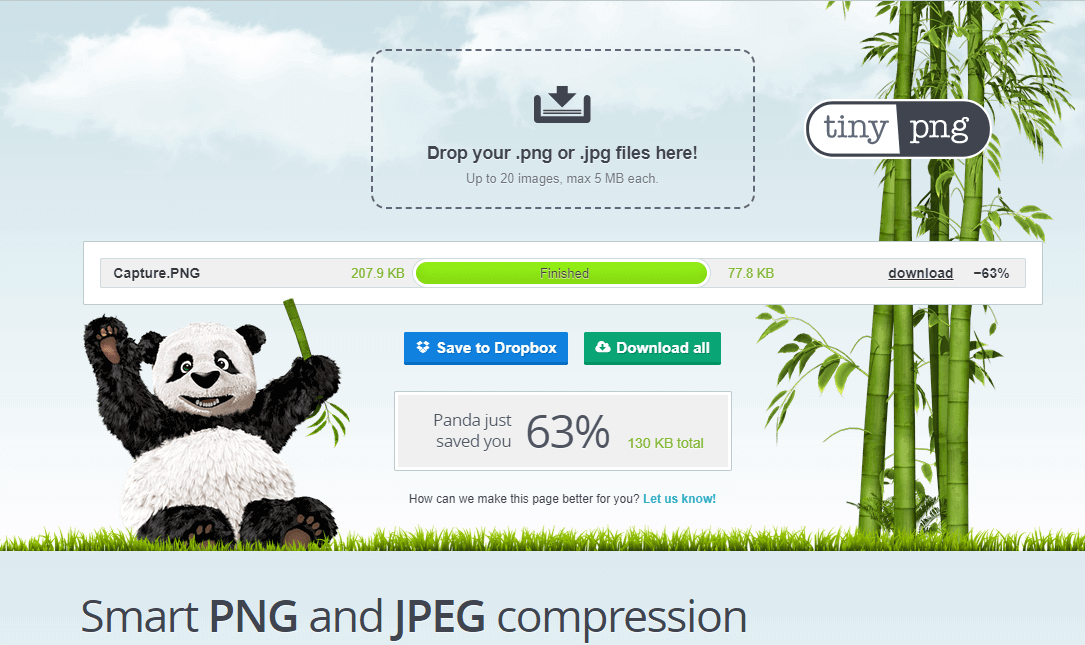
tiny png
Noël passé, je peux continuer, la série entammée, des outils que j’utilise tous les jours dans mon activité ecommerce.
Aujourd’hui c’est un outil tout bête, mais bougrement efficace : tiny png.
Un outil pour optimiser le poids de vos images.
Quand on travaille dans le web on a souvent à traiter avec des images.
Mettre en ligne un produit, illustrer un article, envoyer une photo dans un email de « Bien sur M le client que c’est possible à monter, regardez par vous même la photo ci jointe, je viens de le faire à l’instant« .
Très souvent les images sont d’un poids dingue, j’ai donc pris l’habitude de les optimiser tout le temps.
Pourquoi tiny png ?
Car c’est un outil avec une interface web très simple et très rapide à utiliser.
De plus, comme son nom ne l’indique pas, tiny png compresse également les JPG, en plus des PNG et des PNG animés.
On glisse et dépose, ça upload et on retélecharge (en lot zippé ou à l’unité).
Regardez par vous même :
Seules limites, 20 images à la fois et 5Mo par image.
Si ca vous coince, deux solutions :
- Passer à la version PRO à $25 l’année : plus de limites de nombre à l’upload et 25Mo par image
- Passer par l’API qui la vous autorise à envoyer un batch du nombre de fichier que vous voulez sans limite de taille.
La version gratuite vous permet de traiter 500 fichiers par mois de cette manière.
À l’aide de l’API, tiny png peut ainsi vous proposer d’integrer l’outil dans tous vos sites et logiciels.
Ils proposent même des versions « officielles » pour WordPress et Magento.
En résumé, il existe des dizaines, voir même des centaines d’outils d’optimisation d’image pour réduire le poids, mais tinypng est mon preferé.

